Drag and Drop
Drag and drop is the action of selecting an element, moving it, and then placing it into the defined area.
Context of use
Drag and Drop is used when an item, or group of items, needs to be moved to a pre-defined area.
Where used
The Drag and Drop interaction is typically combined with, but not limited to, the following:
- Drag and drop with cards
- Drag and drop with list items
- Drag and drop with widgets
Best Practices
- All components that the user is able to drag and drop must have grips on the left side to indicate
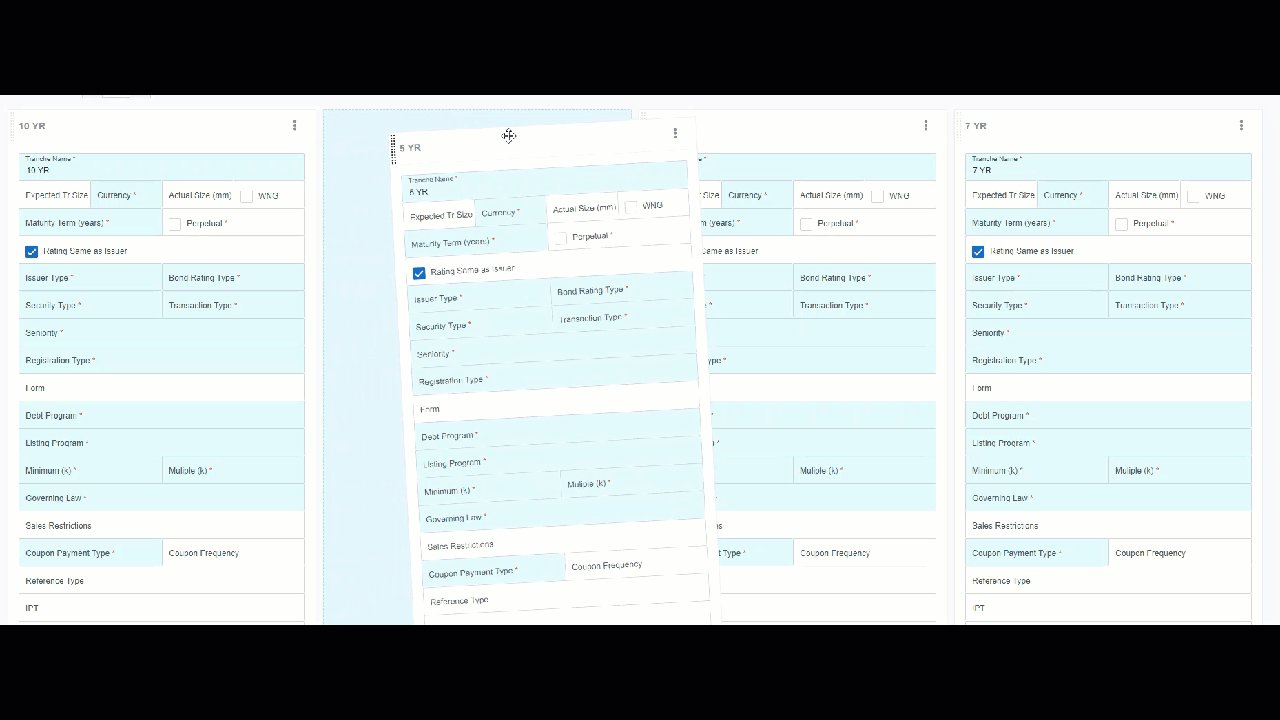
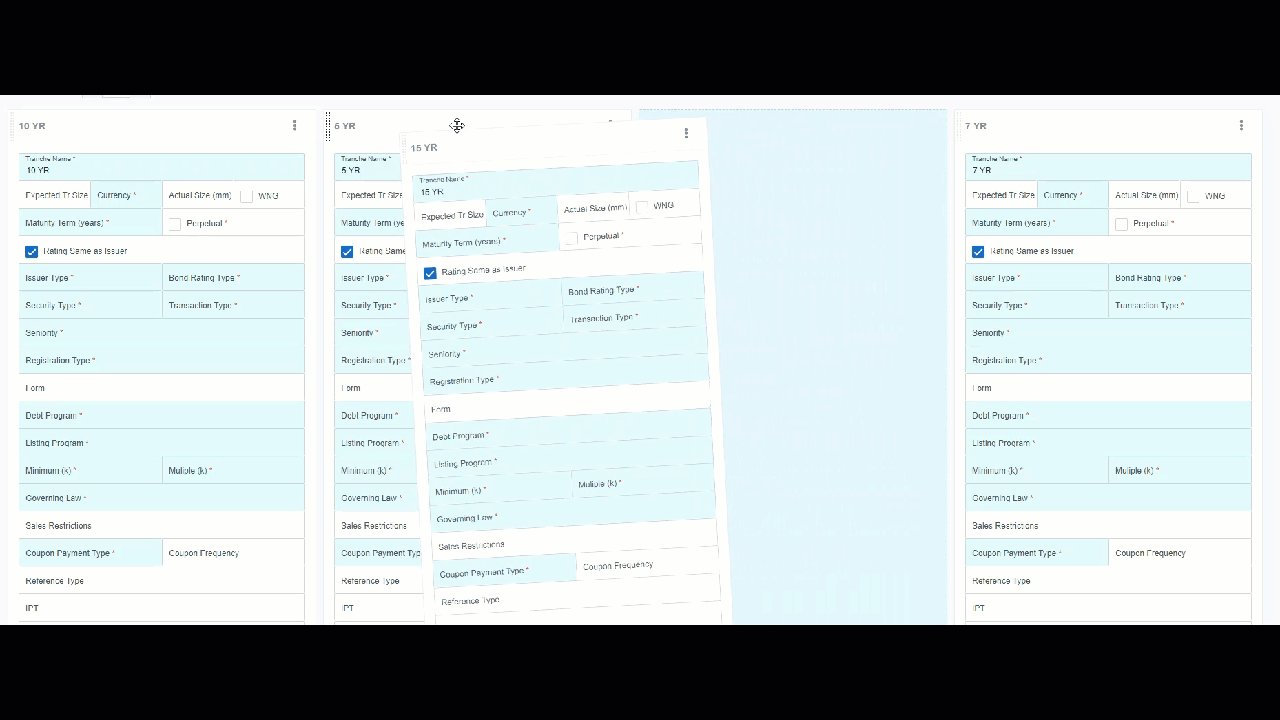
- All components that the user is able to drag and drop must have 50% opacity applied when the user is dragging it to the drop zone
- All drop zones should have some sort of indication (blue box or list indication)
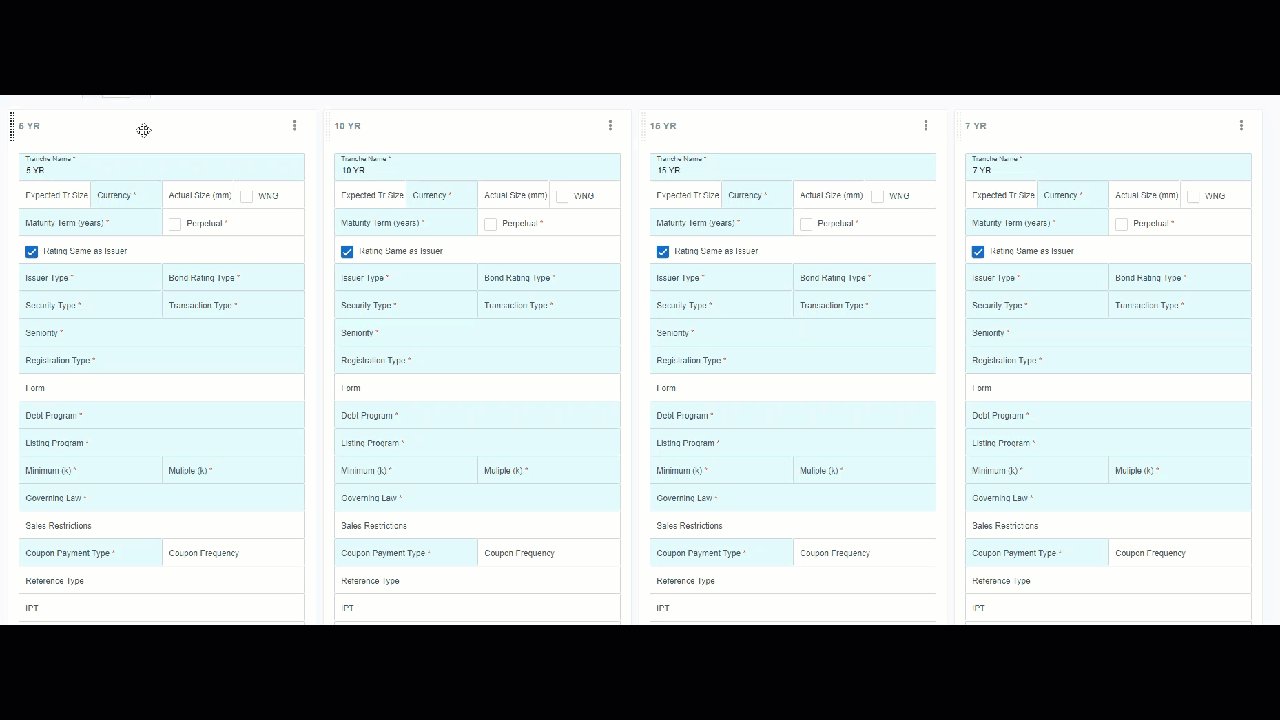
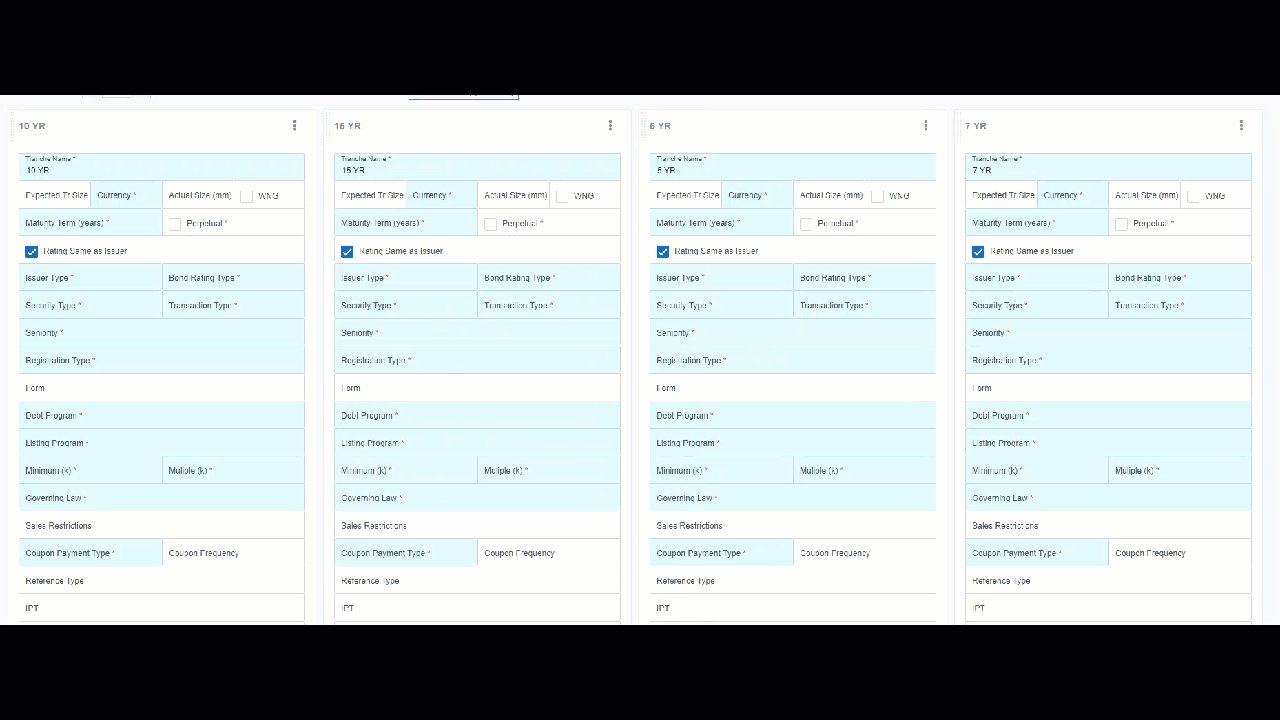
Examples

Example: drag and drop used to reorder cards on a dashboard
Example: drag and drop used to reorder list items
Example: drag and drop used to assist uploading a file via a file upload widget