Tabs
Tabs are a secondary navigation element used to organise content, allowing users to quickly navigate between different views or types of information in a single container.
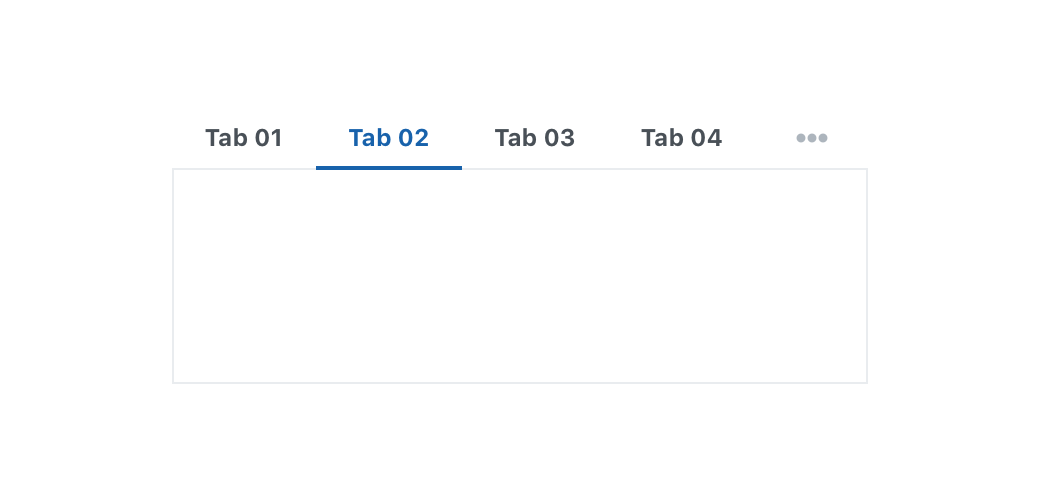
Base
Use tabs to alternate among related views within the same context.
<ul class="c-tabs">
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Rock</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href="">Paper</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Scissors</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Spock</a>
</li>
</ul>Fullwidth to stretch the entire container
<ul class="c-tabs c-tabs-fullwidth">
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-rock" aria-hidden="true"></i> Rock
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href>
<i class="fas fa-hand-paper" aria-hidden="true"></i> Paper
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-scissors" aria-hidden="true"></i> Scissors
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-spock" aria-hidden="true"></i> Spock
</a>
</li>
</ul>Additional Sizes
Using additional sizes can help tighter layouts or with another element such as cards.
Small
<ul class="c-tabs c-tabs-sm">
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Rock</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href="">Paper</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Scissors</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Spock</a>
</li>
</ul>Large
<ul class="c-tabs c-tabs-lg">
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Rock</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href="">Paper</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Scissors</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href="">Spock</a>
</li>
</ul>Alignment
By default tabs are left aligned. Additional classes provide center and right alignment options.
Center
<ul class="c-tabs c-tabs-center">
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-rock" aria-hidden="true"></i> Rock
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href>
<i class="fas fa-hand-paper" aria-hidden="true"></i> Paper
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-scissors" aria-hidden="true"></i> Scissors
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-spock" aria-hidden="true"></i> Spock
</a>
</li>
</ul>Right
<ul class="c-tabs c-tabs-right">
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-rock" aria-hidden="true"></i> Rock
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href>
<i class="fas fa-hand-paper" aria-hidden="true"></i> Paper
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-scissors" aria-hidden="true"></i> Scissors
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-spock" aria-hidden="true"></i> Spock
</a>
</li>
</ul>Additional Styles/Options
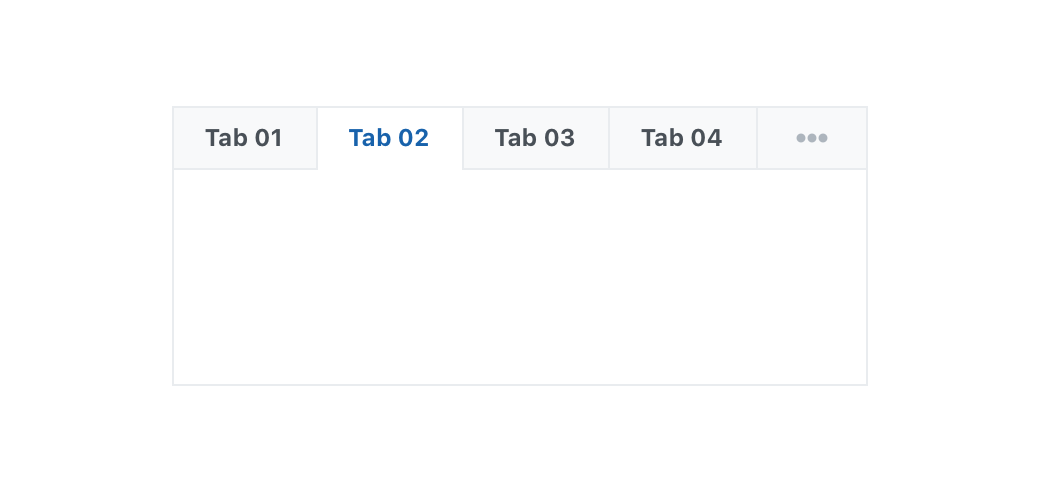
Bordered
<ul class="c-tabs c-tabs-bordered">
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-rock" aria-hidden="true"></i> Rock
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link c-tab-item-link-active" href>
<i class="fas fa-hand-paper" aria-hidden="true"></i> Paper
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-scissors" aria-hidden="true"></i> Scissors
</a>
</li>
<li class="c-tab-item">
<a class="c-tab-item-link" href>
<i class="fas fa-hand-spock" aria-hidden="true"></i> Spock
</a>
</li>
</ul>Types & Usage
Standard tabs
Use the standard tabs for a full page or full panel content change.

Bordered tabs
Use the bordered tabs when a specific area or space needs to be visually defined.

Labels
Tab labels should clearly state the content on each tab using as few words as possible.
Best Practices
- Text labels are always more effective than icons. While icons may be used to provide added context they should not be used in place of text.
- Avoid using dropdown menus in tabs. If a tab requires additional sub-items consider using a different navigational approach.
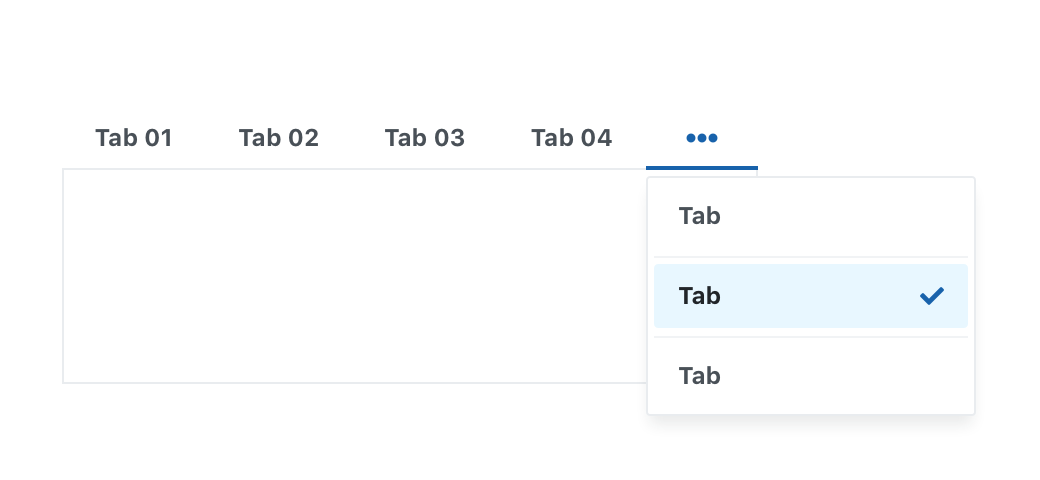
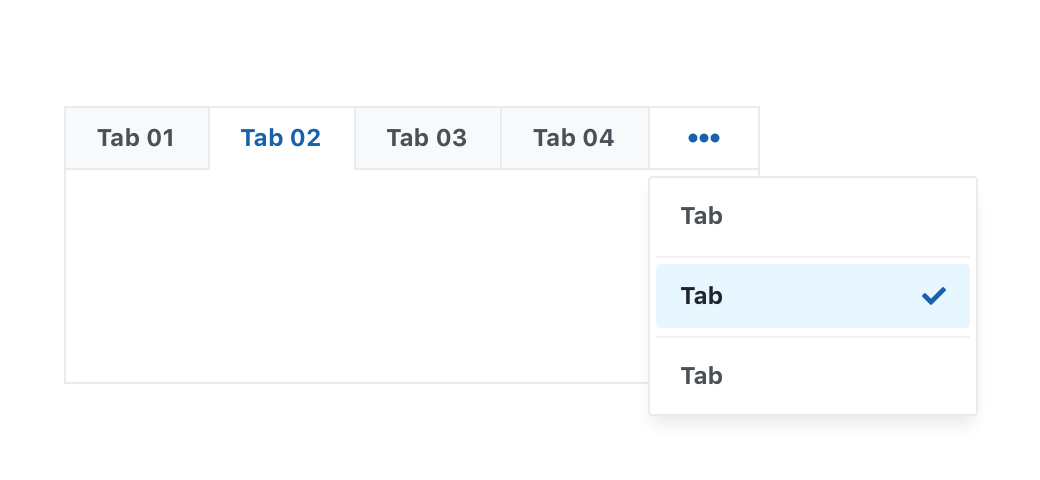
- Overflow patterns should be used only to provide responsive flexibility when the screen size can not support all the tabs.
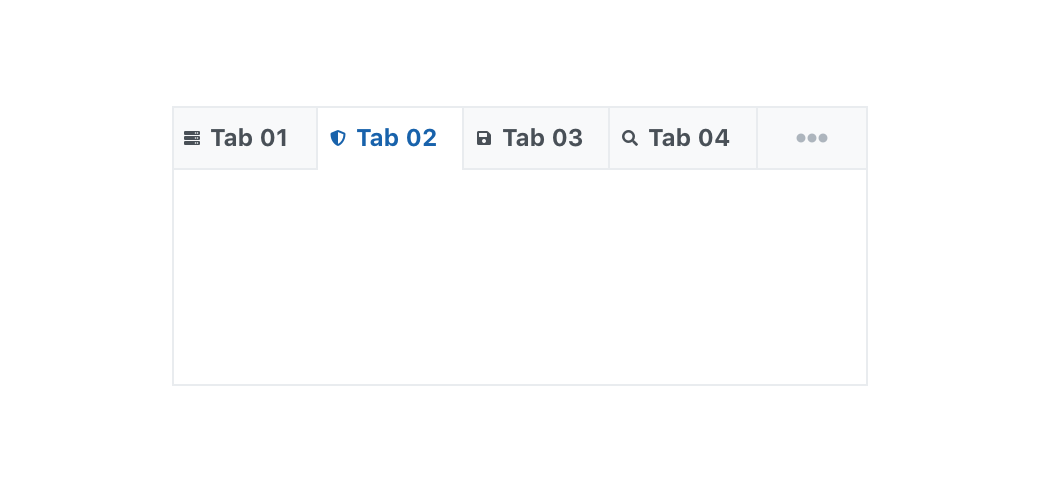
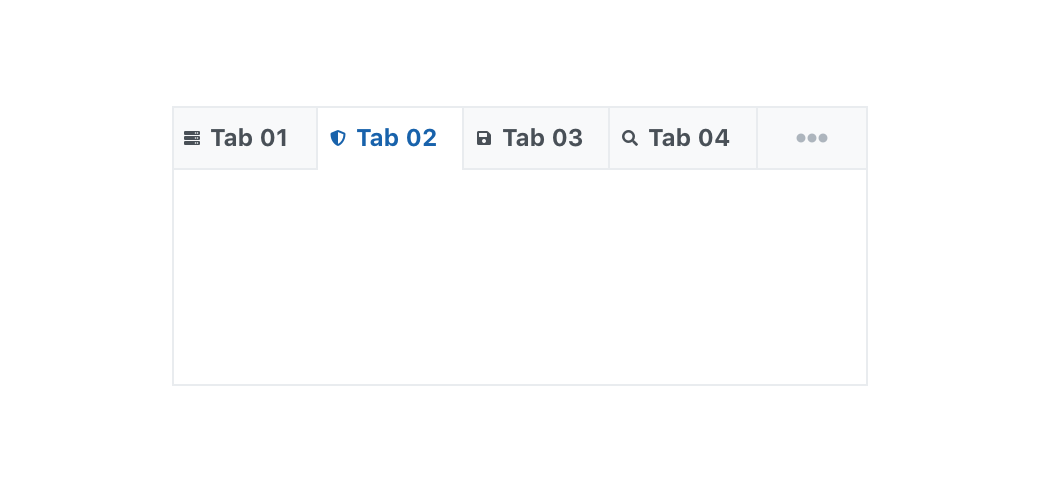
Examples


Example: Icons can provide content to a tab but should always be used with text a label


Example: Overflow Tab Menu