Table
Data Tables are used to display data in a tabular format.
Default
The default table is clean and simple, uses a zebra stripe pattern, and has light gray header.
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Adding a transparent class will remove the zebra striping
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Remove the gray from the header background with a class as well.
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-header-transparent">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Add hover styling with .c-table-hover applied to the parent.
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Horizontal scrolling
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-scroll" style="max-width: 650px;">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Table Border Options
Multiple classes can be added to support various border styles.
Horizontal
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent c-table-border-horizontal c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Vertical
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent c-table-border-vertical c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Both Vertical & Horizontal
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent c-table-border-both c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>All sides bordered
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent c-table-border-full c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Table Sizes
Depending on content, you may wish to use additional sizes to achieve the proper density.
Small
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-sm">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Large
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-lg">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Dragging Styles
Provided styles and variants used for draggable rows or cells.
Header Cell Draggable
| DRAGGABLE Header Cell | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-border-horizontal c-table-transparent c-table-hover">
<thead>
<tr>
<th class="c-table-header-cell-draggable" width="200"><strong>DRAGGABLE</strong> Header Cell</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>ROW Cell Draggable
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| I'm DRAGGABLE | This is longer content Donec id elit non mi porta gravida at eget metus. | ALSO DRAGGABLE | Content Goes Here |
| Content Goes Here | I'm DRAGGABLE and the longer content example goes here. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | I'm DRAGGABLE | Content Goes Here |
<table class="c-table c-table-border-horizontal c-table-transparent">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td class="c-table-row-cell-draggable">I'm <strong>DRAGGABLE</strong></td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td class="c-table-row-cell-draggable">ALSO <strong>DRAGGABLE</strong></td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td class="c-table-row-cell-draggable">I'm <strong>DRAGGABLE</strong> and the longer content example goes here.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td class="c-table-row-cell-draggable ">I'm <strong>DRAGGABLE</strong></td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>ROW Full Draggable
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Row is DRAGGABLE | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-border-horizontal c-table-transparent c-table-hover">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr class="c-table-row-draggable">
<td>Row is <strong>DRAGGABLE</strong></td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>All ROWs Draggable
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Row is DRAGGABLE | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Row is DRAGGABLE | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Row is DRAGGABLE | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-border-horizontal c-table-transparent c-table-hover c-table-row-draggable">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row is <strong>DRAGGABLE</strong></td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Row is <strong>DRAGGABLE</strong></td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Row is <strong>DRAGGABLE</strong></td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Additional Style Treatments
Provided styles and variants.
Row Style treatments
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| This table-row is selected | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| This table-row is normal | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| This table-row is success | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| This table-row is warning | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| This table-row is danger | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table class="c-table c-table-transparent">
<thead>
<tr>
<th width="200">Table Header</th>
<th>Table Header</th>
<th width="150">Table Header</th>
<th width="150">Table Header</th>
</tr>
</thead>
<tbody>
<tr class="c-table-row-selected">
<td>This table-row is selected</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>This table-row is normal</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr class="c-table-row-success">
<td>This table-row is success</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr class="c-table-row-warning">
<td>This table-row is warning</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr class="c-table-row-danger">
<td>This table-row is danger</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>Cell Style treatments
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| This table-cell is selected | Content Goes Here | Content Goes Here | Content Goes Here |
| This table-row is success | This table-cell is success | Content Goes Here | Content Goes Here |
| Content Goes Here | Content Goes Here | This table-cell is warning | Content Goes Here |
| Content Goes Here | Content Goes Here | Content Goes Here | This table-cell is danger |
<table class="c-table c-table-transparent">
<thead>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td class="c-table-cell-selected">This table-cell is selected</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>This table-row is success</td>
<td class="c-table-cell-success">This table-cell is success</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
<td class="c-table-cell-warning">This table-cell is warning</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
<td class="c-table-cell-danger">This table-cell is danger</td>
</tr>
</tbody>
</table>Complex Table
Multiple classes can be added for more complexity.
<table class="c-table c-table-transparent c-table-border-horizontal c-table-hover">
<thead>
<tr>
<th>
Date Added
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
<th>
Company
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
<th>
Contact Person
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
<th>
Email Address
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
<th>
Profile
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
<th>
Contact
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right">
<i class="fa fa-search"></i>
</button>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>6/19/2017</td>
<td class="c-bg-danger-0 c-table-row-cell-draggable">Pizza Hut <a class="c-text-danger-9 c-pull-right"><i class="fa fa-exclamation-circle"></i></a></td>
<td>Gianni Block</td>
<td>gianni@pizzahut.com</td>
<td><button class="c-btn c-btn-primary c-btn-xs">Profile</button></td>
<td><button class="c-btn c-btn-secondary c-btn-xs">Profile</button></td>
</tr>
<tr>
<td>6/19/2017</td>
<td class="c-table-cell-success c-table-row-cell-draggable">Siemens AG <a class="c-text-success-9 c-pull-right"><i class="fa fa-check-circle"></i></a></td>
<td>Cooper Moore</td>
<td>coopermoore@siemens.com</td>
<td><button class="c-btn c-btn-primary c-btn-xs">Profile</button></td>
<td><button class="c-btn c-btn-secondary c-btn-xs">Profile</button></td>
</tr>
<tr>
<td>6/20/2017</td>
<td class="c-table-cell-warning c-table-row-cell-draggable">Oracle Corporation <a class="c-text-warning-9 c-pull-right"><i class="fa fa-exclamation-triangle"></i></a></td>
<td>Alexanne Stanton</td>
<td>alex@oracle.com</td>
<td><button class="c-btn c-btn-primary c-btn-xs">Profile</button></td>
<td><button class="c-btn c-btn-secondary c-btn-xs">Profile</button></td>
</tr>
<tr>
<td>6/20/2017</td>
<td>
Wells Fargo
<button class="c-btn c-btn-link c-btn-link-secondary c-btn-link-xs c-pull-right"><i class="fa fa-ellipsis-h"></i></button>
</td>
<td>Joyce Quitzon</td>
<td>joyce.quitzon@wellsfargo.com</td>
<td><button class="c-btn c-btn-primary c-btn-xs">Profile</button></td>
<td><button class="c-btn c-btn-secondary c-btn-xs">Profile</button></td>
</tr>
</tbody>
</table>Multivalue Table
Overview
Usage
-
In Cupcake, we differentiate between basic data tables and 3rd party grid frameworks.
-
Visit the Patterns section for more guidelines on recommended table patterns.
-
Visit Grid Tables in Patterns for more info on 3rd party grid frameworks.
Modes
Tables have 2 potential modes:
-
default
-
edit
Edit mode includes cell editing and row editing (incl. bulk actions)
Structure
-
Basic tables consist of columns and rows, built from column header and body cells. Additional components and functionality are added to as required.
-
Tables can be fixed width, horizontally scrollable or responsive depending on the use case and requirements.
-
Table cells come in small and large sizes. Large is the default for general use whereas small is the default for large data tables.
States
Both table cells and rows have the following potential states:
-
default
-
hover
-
selected
-
validations (error, warning and success states)
-
edit
Visit Form Validations in Patterns for more info on error, warning and success states.
Cell content alignment
The default alignment for table cells is left. The exception is numeric values, which should be right aligned. Column headers should follow the same alignment as the cell content.

Combined with…
Tables can be combined with various components depending on the use case and requirements.
Best practices
-
Use zebra striping to improve readability on table rows when cell borders are absent
-
Keep column header text short and concise and plan for truncation
-
Avoid centre aligning content in cells
-
Plan for cell content truncation or wrapping (if required)
-
Show empty cells as empty. Avoid repetitive placeholder info.
-
For interactive tables always show a row hover state
-
Always combine a cell background style change with an appropriate icon for validations
-
Use the recommended compatible sizes when including components, such as buttons, in table cells
Examples
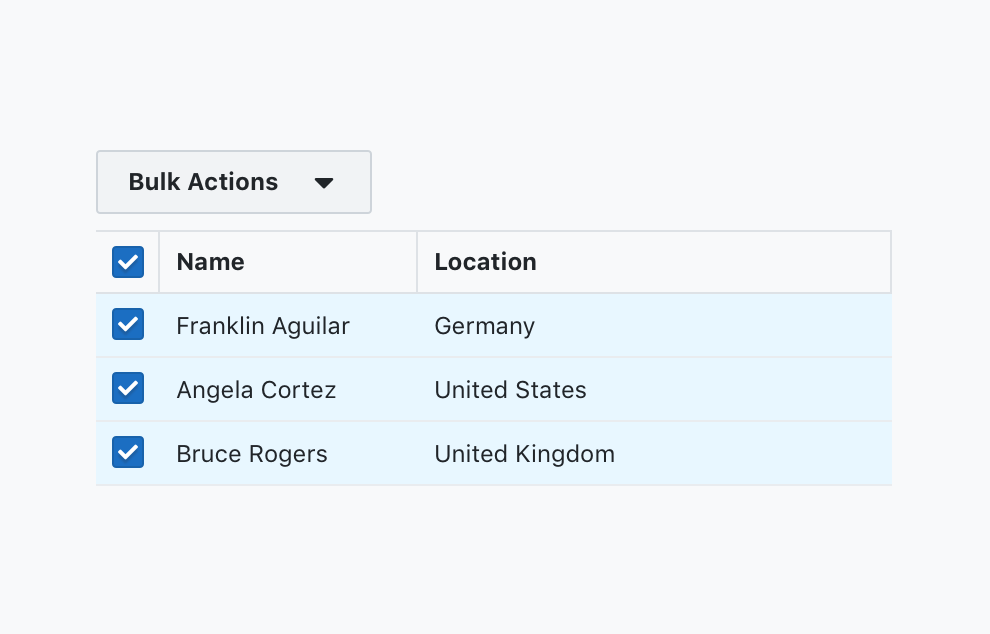
Bulk action edit mode is enabled

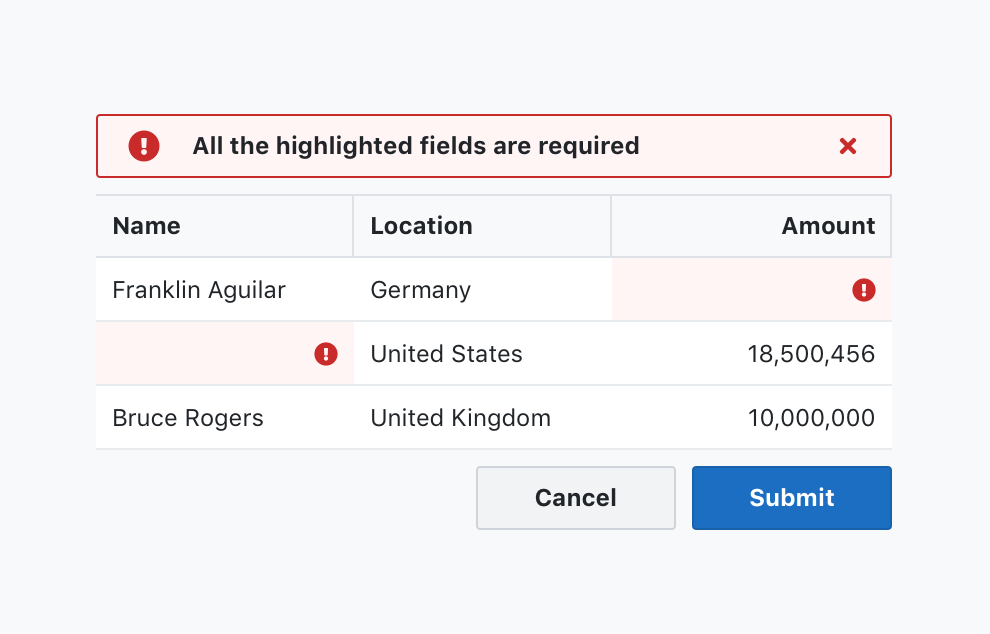
Table validation errors combine with a box alert to highlight incomplete required fields

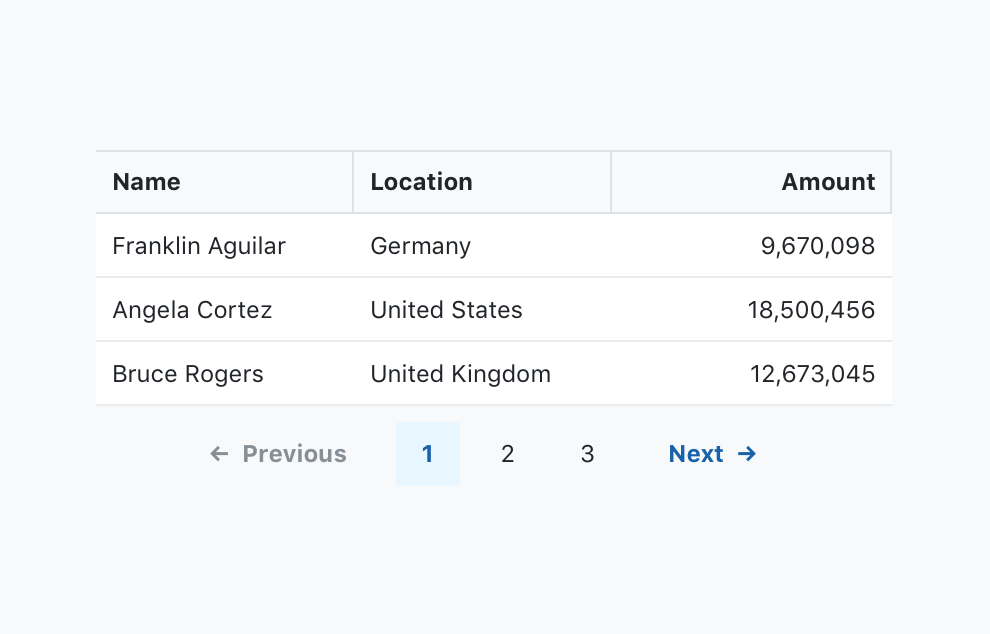
A table combined with the pagination component