Radio Buttons
Radio buttons allow users to select a single option from a list of predefined options.
Radio Button
The default radio requires the <label></label> tag even if no text is provided.
<div class="c-radio">
<input type="radio" name="check">
<label></label>
</div>Adding label text that is not clickable.
<div class="c-radio">
<input type="radio" name="check">
<label>Label Text</label>
</div>To make the full label clickable - supply the input with an id and the label with a a matching for value as shown below.
<div class="c-radio">
<input type="radio" id="radio1" name="check">
<label for="radio1">Default with Label</label>
</div>Adding disabled to the input.
<div class="c-radio">
<input type="radio" id="radio2" name="check" disabled>
<label for="radio2">This is still a normal label</label>
</div>Adding disabled to the input and label.
<div class="c-radio" disabled>
<input type="radio" id="radio3" name="radio" disabled>
<label for="radio3">This label is disabled</label>
</div>Adding disabled to a toggled input.
<div class="c-radio">
<input type="radio" id="radio4" name="radio" checked="checked" disabled>
<label for="radio4">This is still a normal label</label>
</div>Adding disabled to a toggled input and label.
<div class="c-radio" disabled="">
<input type="radio" id="radio5" name="radio4" checked="checked" disabled="">
<label for="radio5">This label is disabled</label>
</div>Radio Button
Radio Button 2.0
Overview
States
Radio buttons have 4 potential states:
-
active
-
inactive
-
active (disabled)
-
inactive (disabled)
Usage
Radio buttons are used primarily in forms:
-
where a single option must be selected
-
where there is a recommended or default value
Combined with labels
Radio buttons should be combined with accompanying text or a label.
Label best practices:
-
Keep label text short and concise
-
Always place the label on the right
-
Use sentence style capitalisation for label text
-
Don’t add additional characters or punctuation at the end of each label
-
Labels should be vertically centred relative to the checkbox (see example)

Best practices
-
Use radio buttons in combination with accompanying text or a label
-
Preference should be given to vertical radio button lists, as it reads better
-
Horizontal list groups should be limited and not allowed to wrap
-
Try and keep radio button lists to 8 or less items
-
Show default or recommended values as pre-selected
Examples
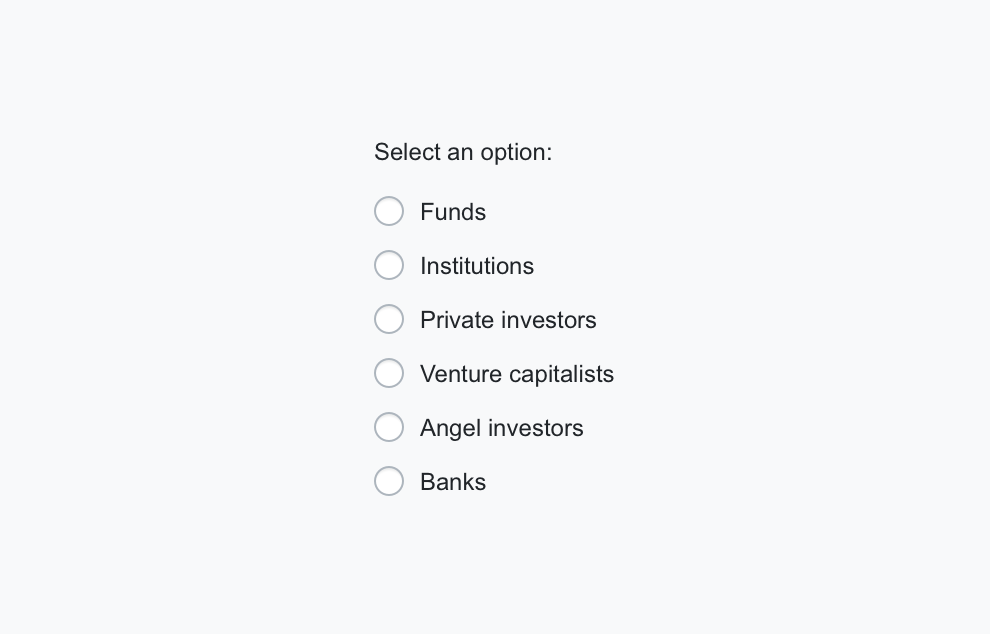
A radio group used in a vertical list format in a form

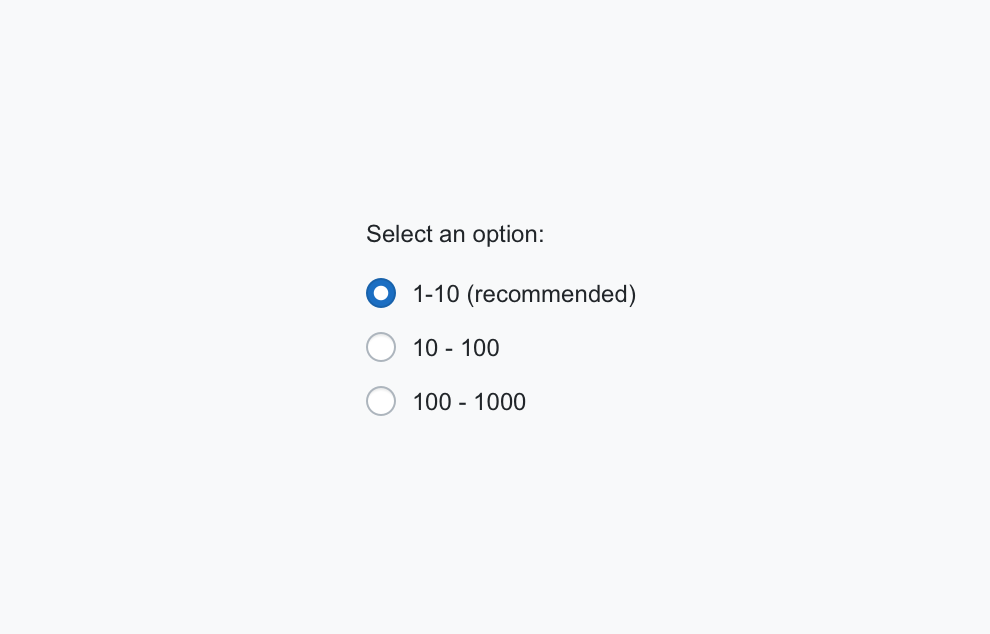
A radio group with a recommended value selected by default

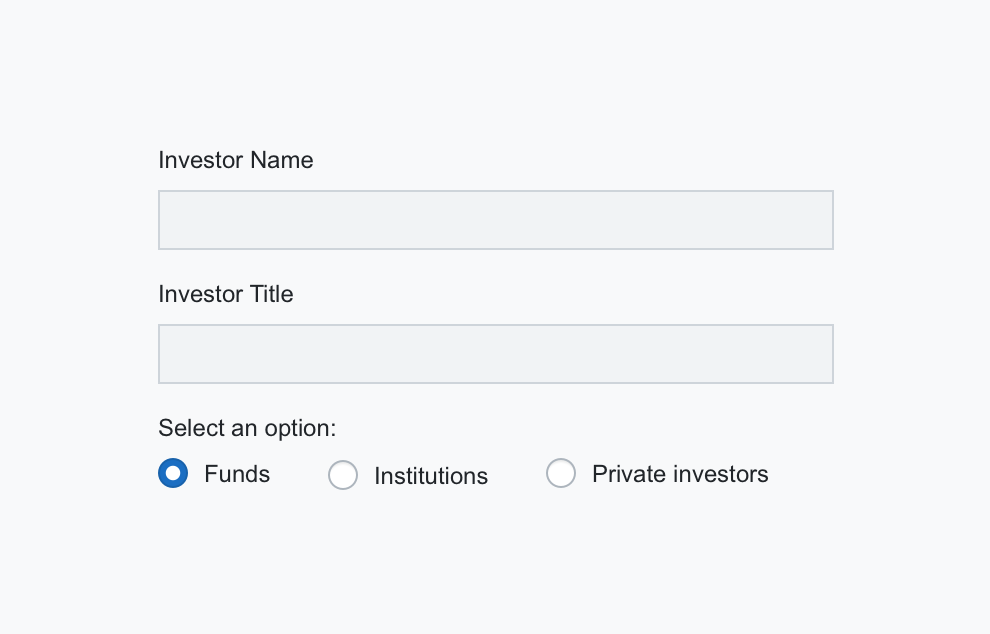
A radio group used in a horizontal list format in a form