Pagination
Pagination affords navigation between pages of content, and it highlights which page is currently in view.
Base
Use pagination to allow navigation between pages that represent an ordered collection of items.
<ul class="c-pagination">
<li>
<a href="#" class="c-pagination-previous c-pagination-link"> Previous</a>
</li>
<li>
<a href="#" class="c-pagination-link">1</a>
</li>
<li>
<a href="#" class="c-pagination-link c-pagination-current">2</a>
</li>
<li>
<a href="#" class="c-pagination-link">3</a>
</li>
<li><a href="#" class="c-pagination-link">4</a>
</li>
<li>
<a href="#" class="c-pagination-link">...</a>
</li>
<li>
<a href="#" class="c-pagination-link">12</a>
</li>
<li>
<a href="#" class="c-pagination-link">13</a>
</li>
<li>
<a href="#" class="c-pagination-link c-pagination-next">Next </a>
</li>
</ul>Storybook iframe
Types & Usage
Stepper Pagination
Stepper pagination offers finite control and is recommended when the number of pages is low.

Manual Pagination
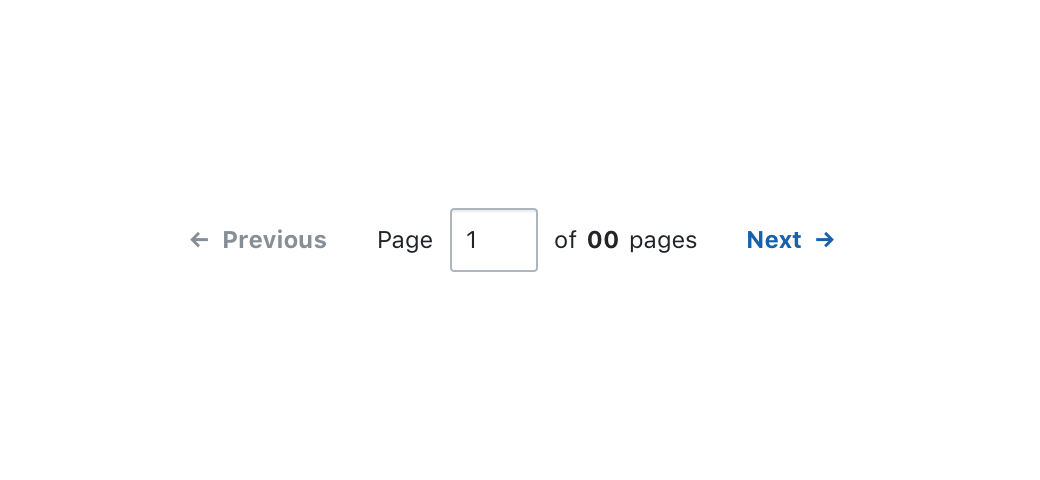
Manual pagination provides users with a way to jump to any page in the range. This is particularly helpful when a large number of pages exist.

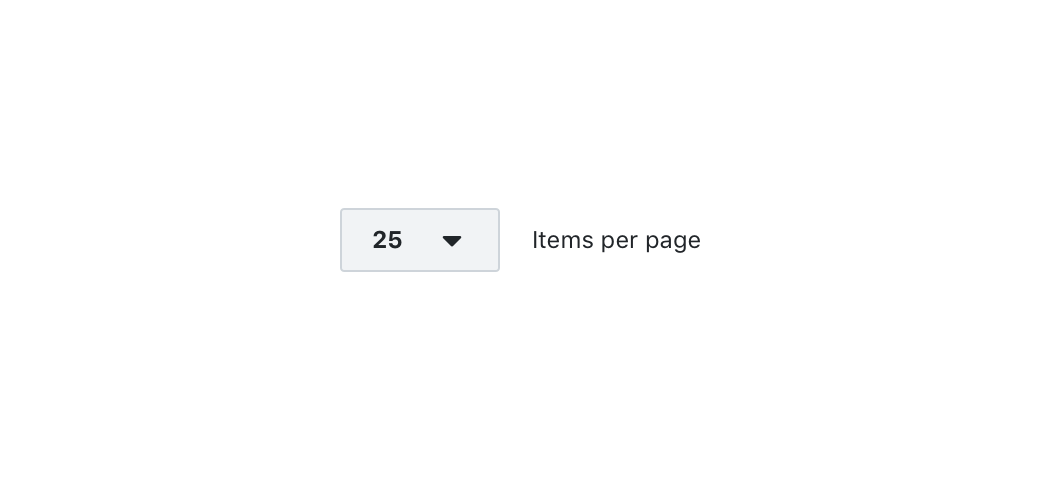
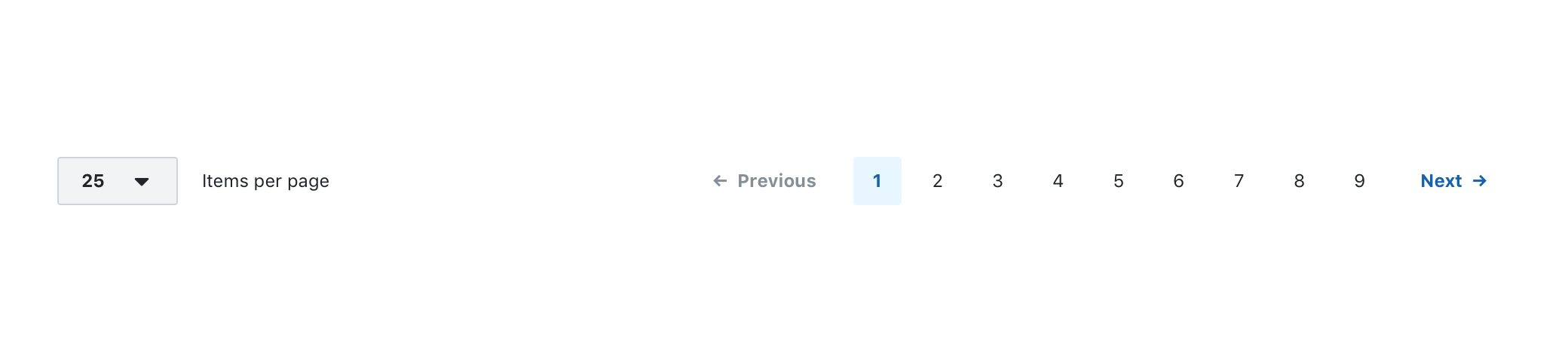
Items Per Page Filter
Pagination becomes a powerful tool for sorting and navigating data when combined with a basic “items per page filter.”

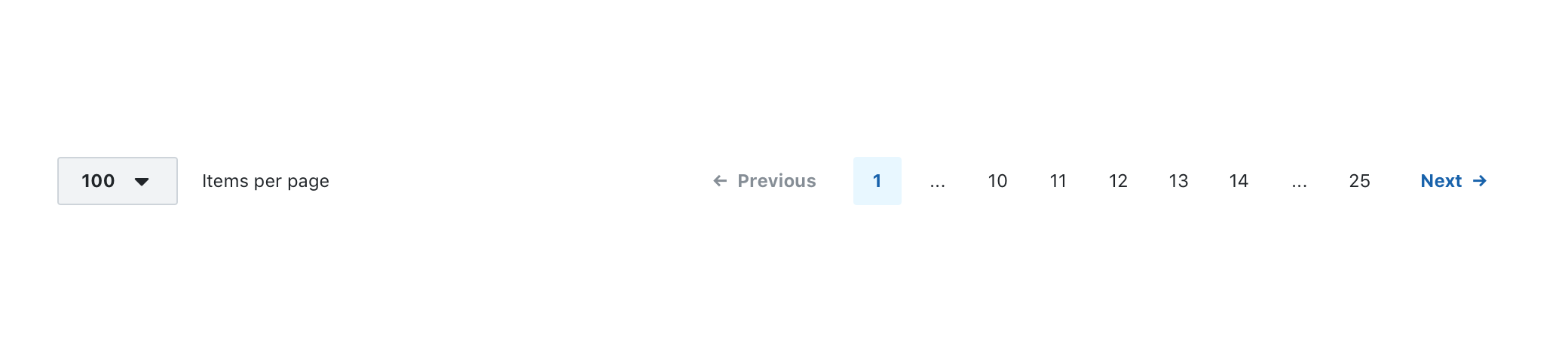
Truncation
When the number of pages in either direction exceeds 5, use ellipses to truncate results.

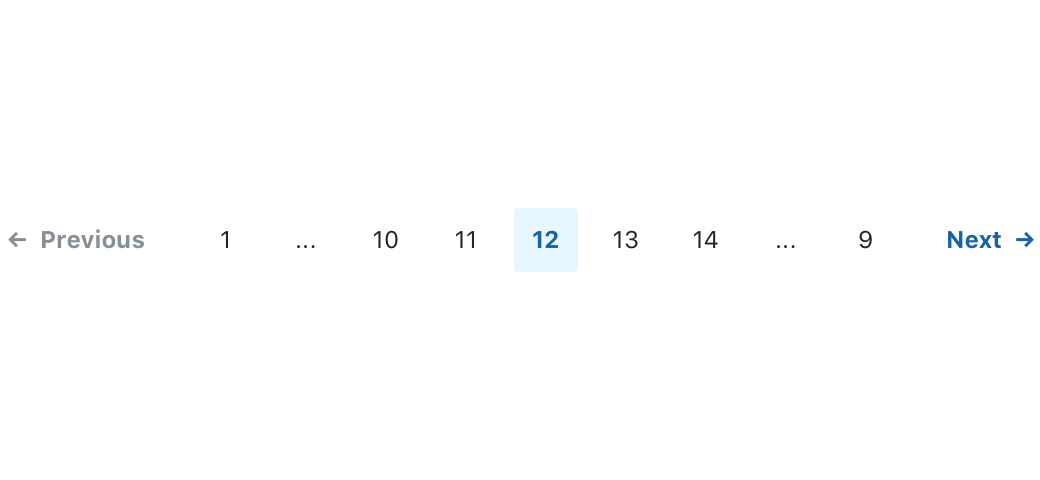
Double ellipses is used when 5 page numbers can be displayed between the first and last page.

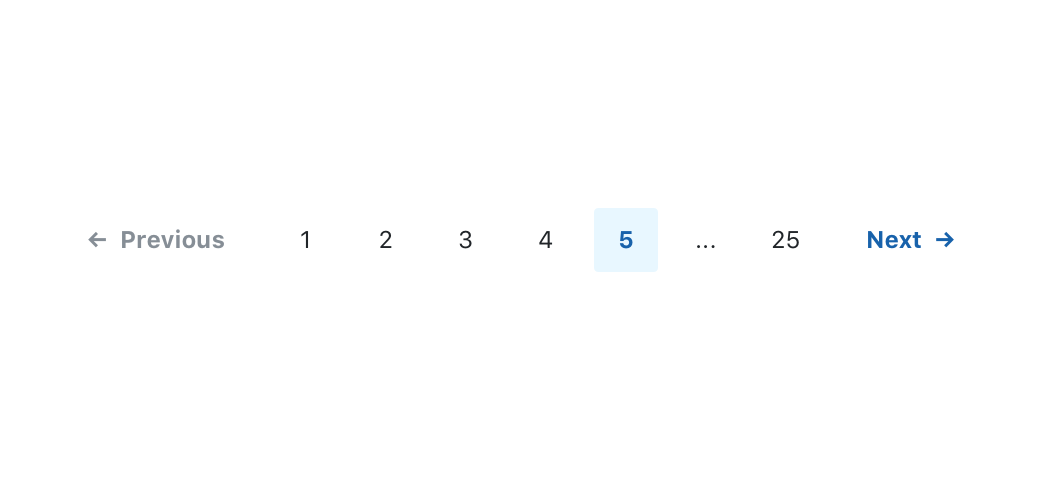
Single ellipses is used when the beginning or end page is included in the “5” rule.
Best Practices
-
Always clearly identify which page the user is on.
-
Provide users with various ways to navigate. Previous & Next arrows allow for incremental navigation, while manual entry and hyperlinks provide larger step options.
-
Where possible include the items per page filter. Giving the user control over this variable makes navigating data faster and more productive.
-
Whatever type of pagination you chose to use (stepper or manual), remain consistent across the entire application.

Example: Selected Page Indicator

Example: Use of ellipses to display hidden page results.