Badges
Badges are used to highlight the status of an entity.
Base
Badges are typically used to inform the user of status, information, or of an action that’s been taken.
<div class="c-badge">v.1.0.5</div>
<div class="c-badge c-badge-square">v.1.0.5</div>Color Examples
Below are the available theme colors for the Badges element.
<div class="c-badge c-badge-primary">Badge</div>
<div class="c-badge c-badge-secondary">Badge</div>
<div class="c-badge c-badge-success">Badge</div>
<div class="c-badge c-badge-warning">Badge</div>
<div class="c-badge c-badge-danger">Badge</div>Extended Palette
Badges are also available with the extended color palette.
<div class="c-badge c-badge-dark">Badge</div>
<div class="c-badge c-badge-cyan">Badge</div>
<div class="c-badge c-badge-grape">Badge</div>
<div class="c-badge c-badge-indigo">Badge</div>
<div class="c-badge c-badge-lime">Badge</div>
<div class="c-badge c-badge-orange">Badge</div>
<div class="c-badge c-badge-pink">Badge</div>
<div class="c-badge c-badge-teal">Badge</div>
<div class="c-badge c-badge-violet">Badge</div>
<div class="c-badge c-badge-primary-light">Badge</div>
<div class="c-badge c-badge-success-light">Badge</div>
<div class="c-badge c-badge-warning-light">Badge</div>
<div class="c-badge c-badge-danger-light">Badge</div>
<div class="c-badge c-badge-cyan-light">Badge</div>
<div class="c-badge c-badge-grape-light">Badge</div>
<div class="c-badge c-badge-indigo-light">Badge</div>
<div class="c-badge c-badge-lime-light">Badge</div>
<div class="c-badge c-badge-orange-light">Badge</div>
<div class="c-badge c-badge-pink-light">Badge</div>
<div class="c-badge c-badge-teal-light">Badge</div>
<div class="c-badge c-badge-violet-light">Badge</div>Size Examples
In addition to the default size, badges are also available in small and large.
<div class="c-badge c-badge-sm">Badge</div>
<div class="c-badge c-badge-lg">Badge</div>Dismissable
Badges can also be made dismissable.
<div class="c-badge c-badge-sm c-badge-indigo">
Value <a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-sm c-badge-indigo">
Value <a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-grape">
Value <a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-grape">
Value <a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-lg c-badge-teal">
Value <a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-lg c-badge-teal">
Value <a href="#" class="c-badge-close"></a>
</div>Multiple Modifiers
<div class="c-badge-group">
<div class="c-badge c-badge-primary">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Primary Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-primary">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Primary Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-lg c-badge-primary">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Primary Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-lg c-badge-primary">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Primary Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-success">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Success Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-success">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Success Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-lg c-badge-success">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Success Bear
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-lg c-badge-success">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Success Bear
<a href="#" class="c-badge-close"></a>
</div>
<br>
<br>
<div class="c-badge c-badge-lg c-badge-orange-light">
<div class="c-avatar c-avatar-orange">
<i class="fab fa-amazon"></i>
</div>
Amazon
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-lg c-badge-success-light">
<div class="c-avatar c-avatar-success">
<i class="fab fa-apple"></i>
</div>
Apple
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-lg c-badge-pink">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Pink Bear Large Square - with long title
<a href="#" class="c-badge-close"></a>
</div>
<div class="c-badge c-badge-square c-badge-lg c-badge-teal">
<div class="c-avatar c-avatar-success" data-text="AB">
<img src="https://unsplash.it/200?image=433">
</div>
Teal Bear Large Square - with long title
<a href="#" class="c-badge-close"></a>
</div>
</div>Inline Status
<div class="c-body-text-xl">
Information
<span class="c-badge c-badge-sm c-badge-primary c-badge-top">8</span>
</div>Empty Status Badges
A badge with no content can be used to add visual attention to an element.
<div class="c-badge c-badge-primary"></div>
<div class="c-badge c-badge-secondary"></div>
<div class="c-badge c-badge-success"></div>
<div class="c-badge c-badge-warning"></div>
<div class="c-badge c-badge-danger"></div>
<div class="c-badge c-badge-dark"></div>
<div class="c-badge c-badge-cyan"></div>
<div class="c-badge c-badge-grape"></div>
<div class="c-badge c-badge-indigo"></div>
<div class="c-badge c-badge-lime"></div>
<div class="c-badge c-badge-orange"></div>
<div class="c-badge c-badge-pink"></div>
<div class="c-badge c-badge-teal"></div>
<div class="c-badge c-badge-violet"></div>
<div class="c-badge c-badge-primary-light"></div>
<div class="c-badge c-badge-success-light"></div>
<div class="c-badge c-badge-warning-light"></div>
<div class="c-badge c-badge-danger-light"></div>
<div class="c-badge c-badge-cyan-light"></div>
<div class="c-badge c-badge-grape-light"></div>
<div class="c-badge c-badge-indigo-light"></div>
<div class="c-badge c-badge-lime-light"></div>
<div class="c-badge c-badge-orange-light"></div>
<div class="c-badge c-badge-pink-light"></div>
<div class="c-badge c-badge-teal-light"></div>
<div class="c-badge c-badge-violet-light"></div>Default Badge
Badge with Icon
Empty Badge
Removeable Badge
Badge with Avatar
Badge with Icon
Pill Block
Overview
Types of badges available:
1. Status Badges

2. Numeric Badges

Usage
-
For status information
-
For counts/indication of a running tally
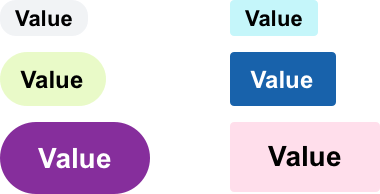
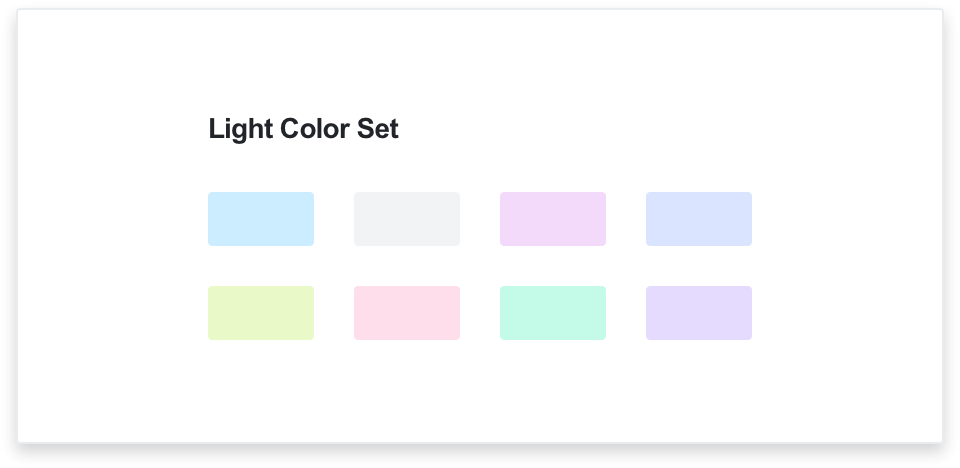
Badge Colors
Light Color Set
- Only use values 3-5

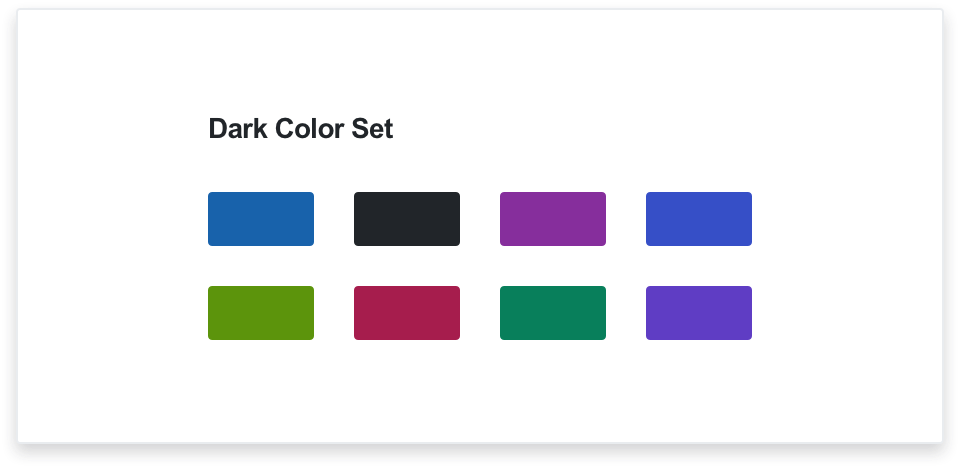
Dark Color Set**
- Only use values 6-9

General best practices
-
Always use colors that are not used in brand colors, button colors, and common action colors
-
Always use badges in conjunction with a single item so that there is no ambiguity around which item is indicated
-
Always use either the light color set or dark color set for badges and stick to it
-
Always use either the rounded or squared badges and stick to it
Best practices with Status Badges
-
Use 1 to 2 word status indicators for status badges
-
Use appropriate size status badge for a specific requirement
-
Try to use a different shape or color value/set to visually differentiate badges from similar visual elements such as tags
Best practices with Numeric Badges
- Use only numbers in numeric badges
Examples
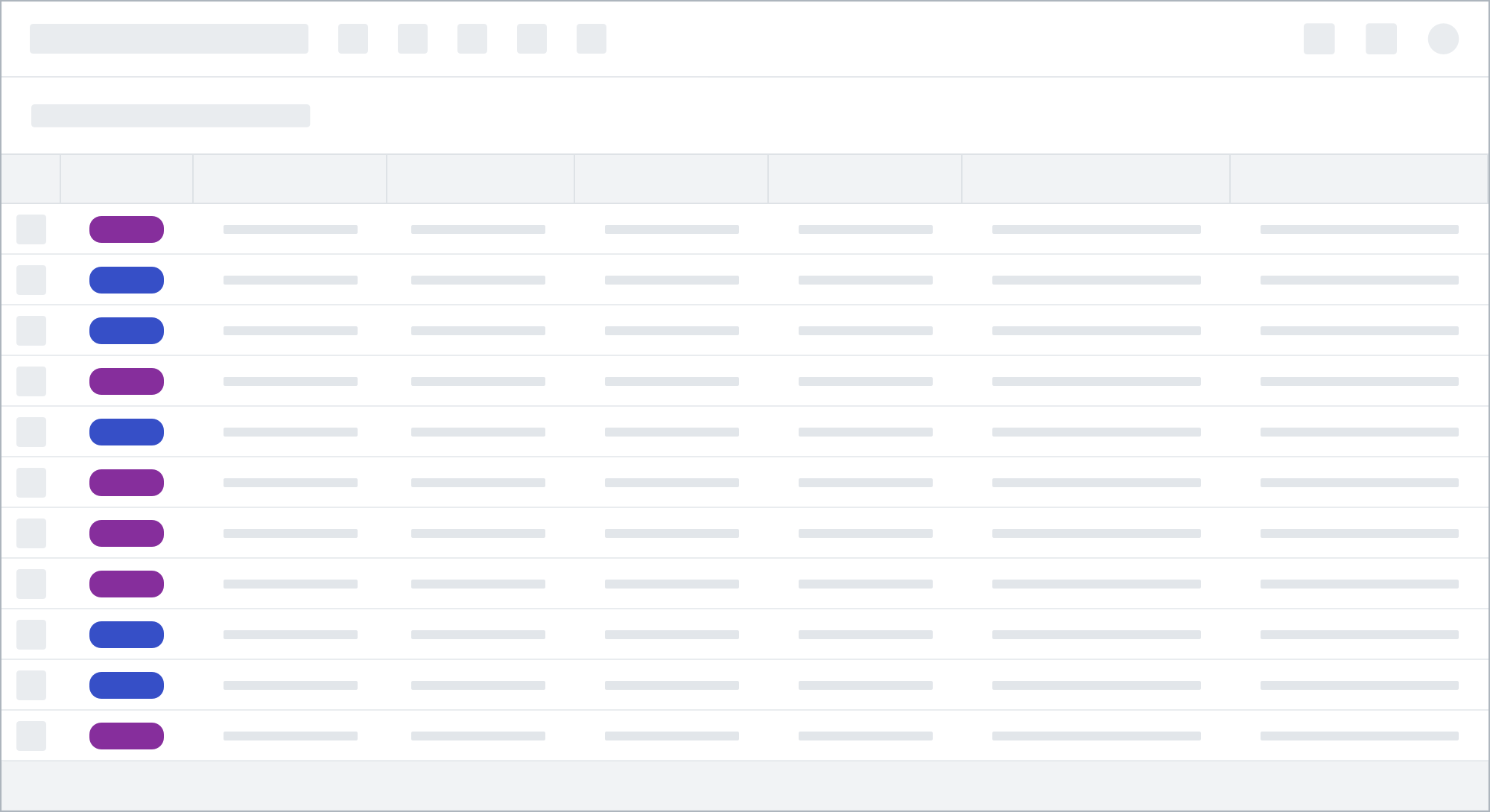
Status Badges in tables

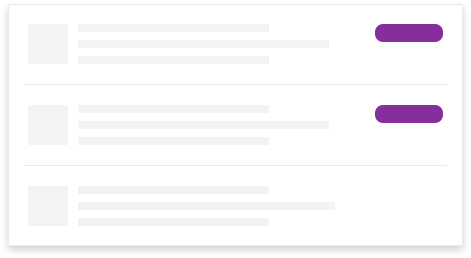
Status Badges in cards

Numeric Badges in media list items